router.currentRoute.value is reset to homepage when saving with Vite HMR activated · Issue #3671 · vuejs/vue-router · GitHub

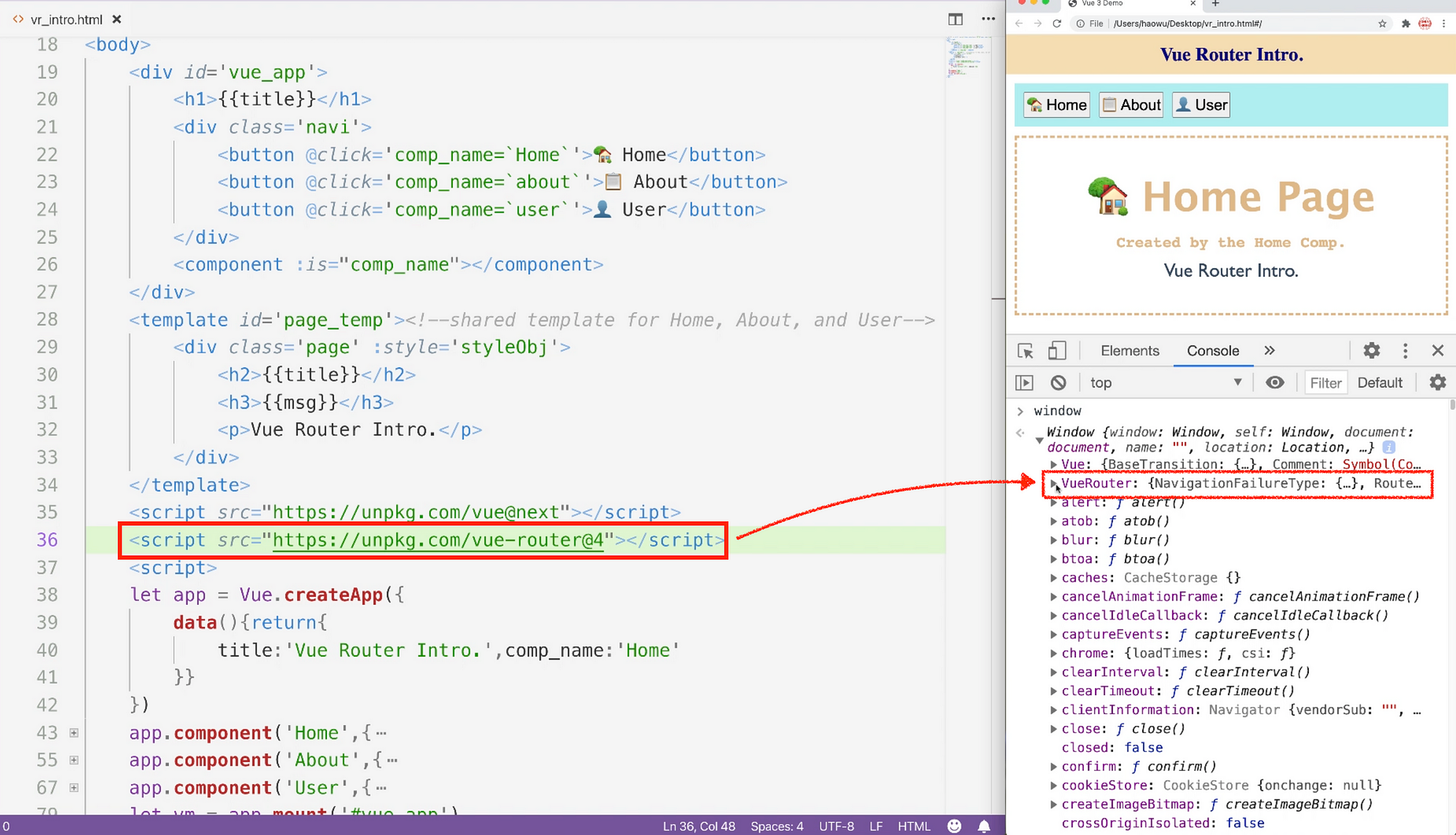
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding







![vue.js - [vue3]useRouter里的currentRoute和useRouter().currentRoute不一样是怎么回事? - SegmentFault 思否 vue.js - [vue3]useRouter里的currentRoute和useRouter().currentRoute不一样是怎么回事? - SegmentFault 思否](https://segmentfault.com/img/bVc6QgV)