Amazon.com: PAINT2FIX Touch Up Paint for KIA - Lunar Silver CSS | Scratch and Chip Repair Kit - Bronze Pack : Automotive

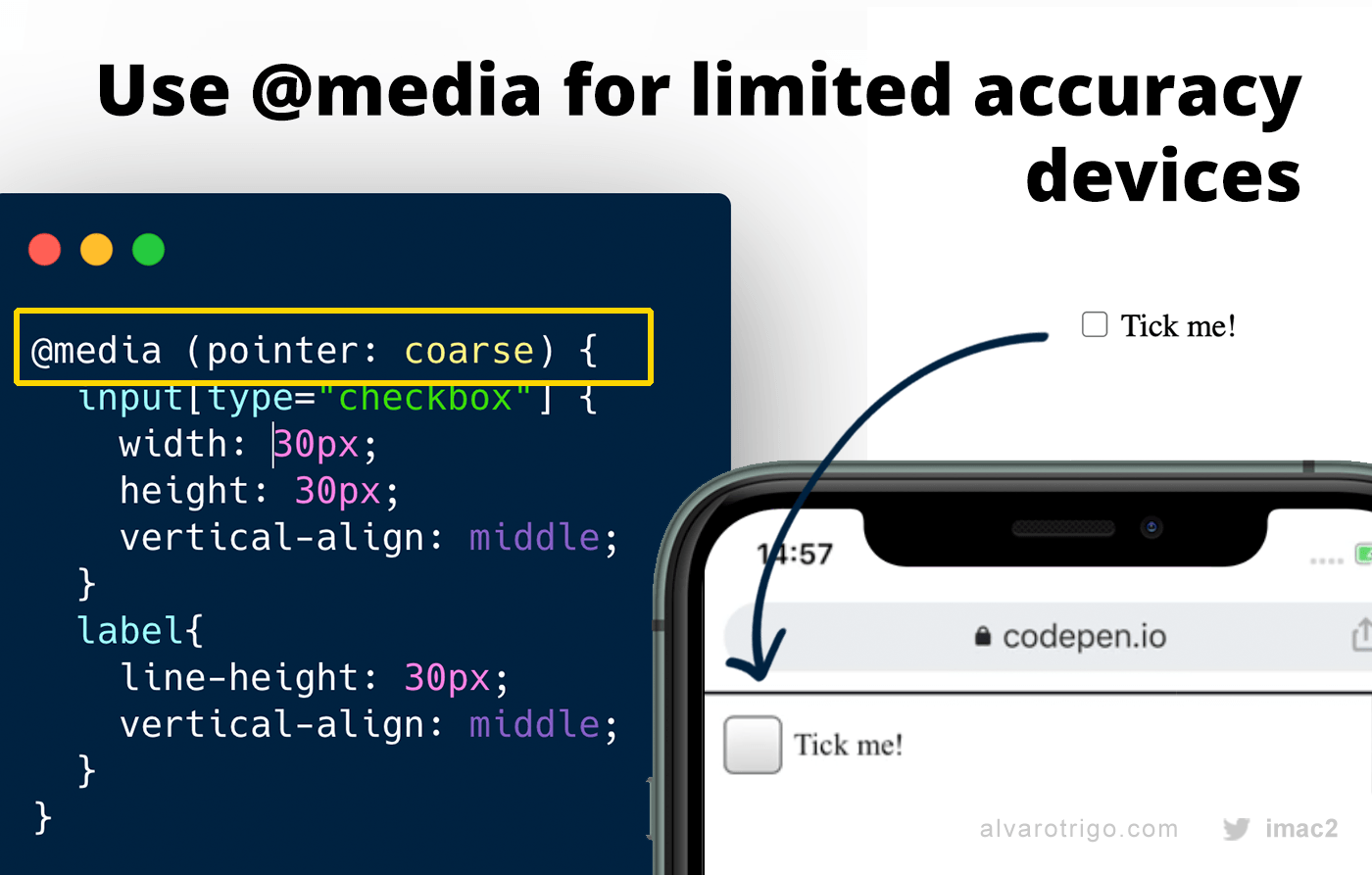
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Responsive Contact Us Form Design using Html CSS | Contact Form without Media Queries 2022 - YouTube

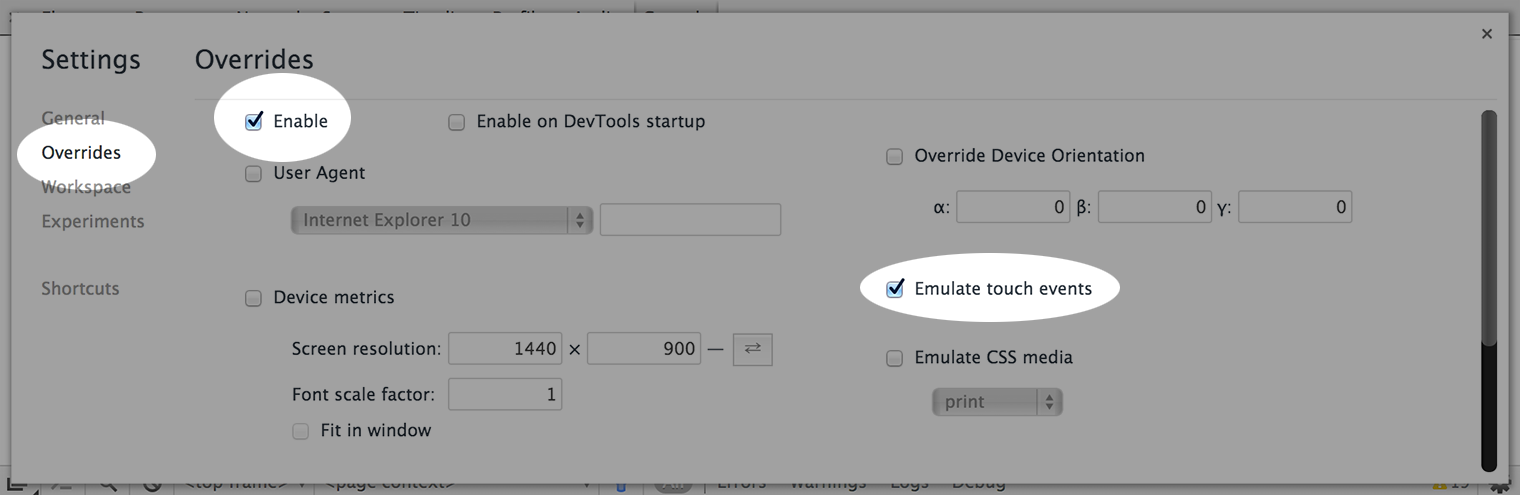
Interaction Media Features and Their Potential (for Incorrect Assumptions) | CSS-Tricks - CSS-Tricks

Álvaro Trigo 🐦🔥 on Twitter: "This is nice!! 😍 CSS media queries based on pointer accuracy! A big screen doesn't always mean they are not using at touch screen! (low accuracy pointer)