
Windows 10 Logo, Internet Explorer, Internet Explorer Versions, Web Browser, Internet Explorer 11, Microsoft Edge, Internet Explorer 10, Vulnerability transparent background PNG clipart | HiClipart

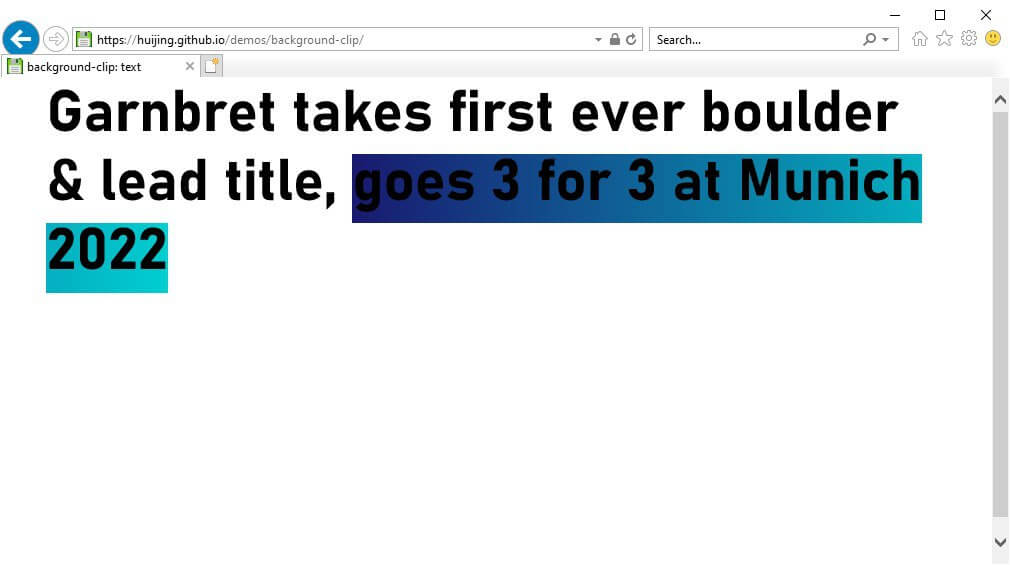
Wes Bos on Twitter: "I had to show someone this. I wanted to use background- clip: text; but with a canvas or video element - not just a background image. So I came

Internet Explorer 10 Web Browser Windows 8 Internet Explorer 11 PNG, Clipart, Area, Blue, Brand, Circle,